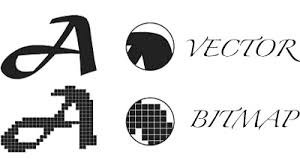
A informação de uma imagem bitmap pode ser guardada numa grande quantidade de formatos de ficheiros. Eis alguns deles:
- BMP (Bitmap)
- GIF (Graphics Interchange Format)
- JPEG (Joint Photographic Experts Groups)
- PDF (Portable Document Format)
- PNG (Portable Network Graphics)
- TIFF (Tagged Image File Format)
BMP (Bitmap) É um formato muito popular, devido ao programa de pintura do Windows, o Paint. É o formato mais comum e não inclui, até ao momento, nenhum algoritmo de compressão.
GIF (Graphics Interchange Format) Formato com compressão sem perdas, não perdendo a qualidade quando é alterado o seu tamanho original; Ficheiros que ocupam um pequeno espaço no computador, sendo perfeitos para o desenvolvimento de páginas para a Internet;
O sucesso deste formato na Web deve-se a particularidades como a transparência, a animação e o entrelaçamento;
JPEG (Joint Photographic Experts Group) Formato muito popular para compressão de ficheiros;
Formato com vários níveis de compressão com perdas, mas que implica a perda de informação, diminuindo a qualidade da imagem;
A compressão deste formato baseia-se na eliminação de informações redundantes e irrelevantes, ou seja na repetição da mesma cor em pontos adjacentes ou de cores semelhantes não diferenciadas a olho nu;
PDF (Portable Document Format) Formato criado com o programa Adobe Acrobat;
Muito usado para converter e comprimir de forma substancial documentos de texto e imagens, quando existe a necessidade de enviar, para leitura, esta informação para outros computadores, por rede ou por suporte, bastando, para isso, que o outro computador tenha instalado o Adobe Reader ou outro programa que permita a leitura deste formato.
PNG (Portable Network Graphics) Formato com compressão sem perdas, que substitui o formato GIF para a Web, suportando uma profundidade de cor até 48 bits, mas não comporta animação.
A informação de uma imagem vetorial pode ser guardada numa grande quantidade de ficheiros. Eis alguns deles:
-CDR (CorelDraw)
-SXD (OpenOffice.org DRAW)
-SVG (Scalable Vector Graphics)
-PS (PostScript) e EPS (Encapsulated PostScript)
-WMF (Windows Meta File)
CDR (CorelDraw) É o formato utilizado na aplicação CorelDRAW.
SXD (OpenOffice.Org DRAW) O formato SXD do OpenOffice.org Draw permite, de forma simples, o desenho vetorial em trabalhos.
SVG (Scalable Vector Graphics) O SVG tende a ser um formato-padrão para a Web, especificado pela W3C e definido sob a linguagem XML.
PS (PostScript) e EPS (Encapsulated PostScript) Os formatos PS e EPS são reconhecidos por quase todos os programas de edição de texto ou de imagem que suportam imagem vetorial.
WMF (Windows Meta File) É reconhecido pela maioria dos programas de edição de texto ou de imagem do Microsoft Office.

Webgrafia:
Material fornecido pela professora Lurdes Lopes.
imagem: http://images.vectorhq.com/images/previews/5ed/bitmap-vs-vector-110058.png





 - texto sem serifa
- texto sem serifa - texto com serifa
- texto com serifa - texto com serifa realçada
- texto com serifa realçada